Announcement
We're excited to introduce a new component in Drupal Cloud—the Image Section Break. This component combines full-width images with section break headings to create striking visual dividers. Built for full-width pages (those without a left-column menu), it provides a more engaging way to organize content compared to standard section breaks.

Types of Image Section Breaks
- Image with text: Create a unified visual by combining your image with a heading and descriptive text.
- Image only: Use a standalone image as a clean visual divider between sections.
Creating and Editing an Image Section Break
- Initial placement of an Image Section Break requires assistance from the Office of University Communications (OUC).
- After placement, you can freely edit or remove the component from your page.
Examples and Ideal Usage
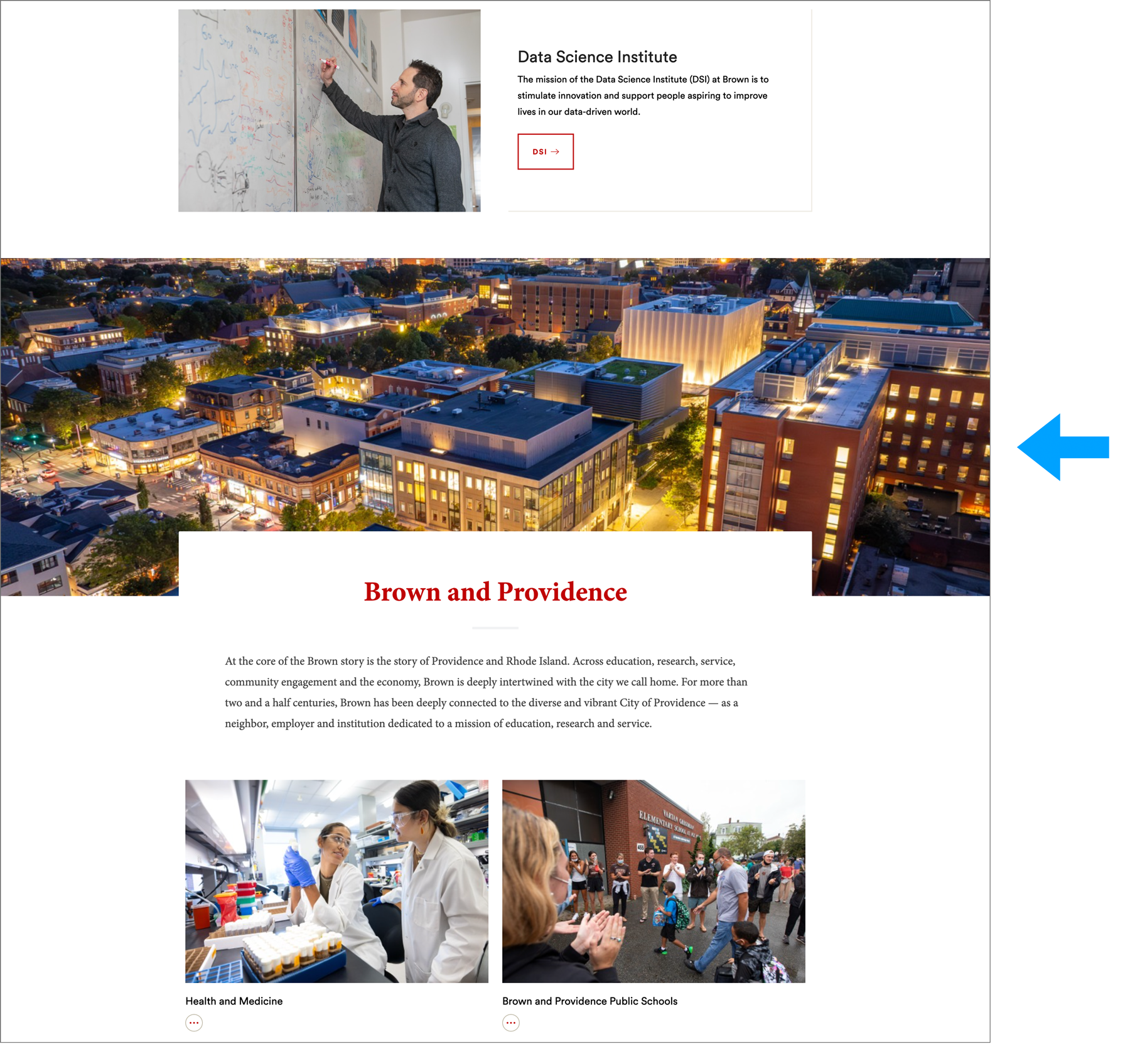
We have created a sample page so you can see the Image Section Break in action:
We’ve also developed a usage guide that outlines best practices for image section breaks and helps you avoid common pitfalls:
This new component will help us create more visually compelling landing pages across the Brown web presence. If you're interested in implementing it on your website, please email web@brown.edu.