What is an Image Section Break?
An Image Section Break component combines a full-width image with a text heading/description. It serves as a distinct visual divider, breaking up a page's vertical flow and creating a separation between sections of content.

Purpose
The primary purpose of an Image Section Break is to visually separate content regions on a page, creating clearly defined areas on homepages and landing pages that contain several distinct content sections.
Where and How to Use Image Section Breaks
Where to Use Them
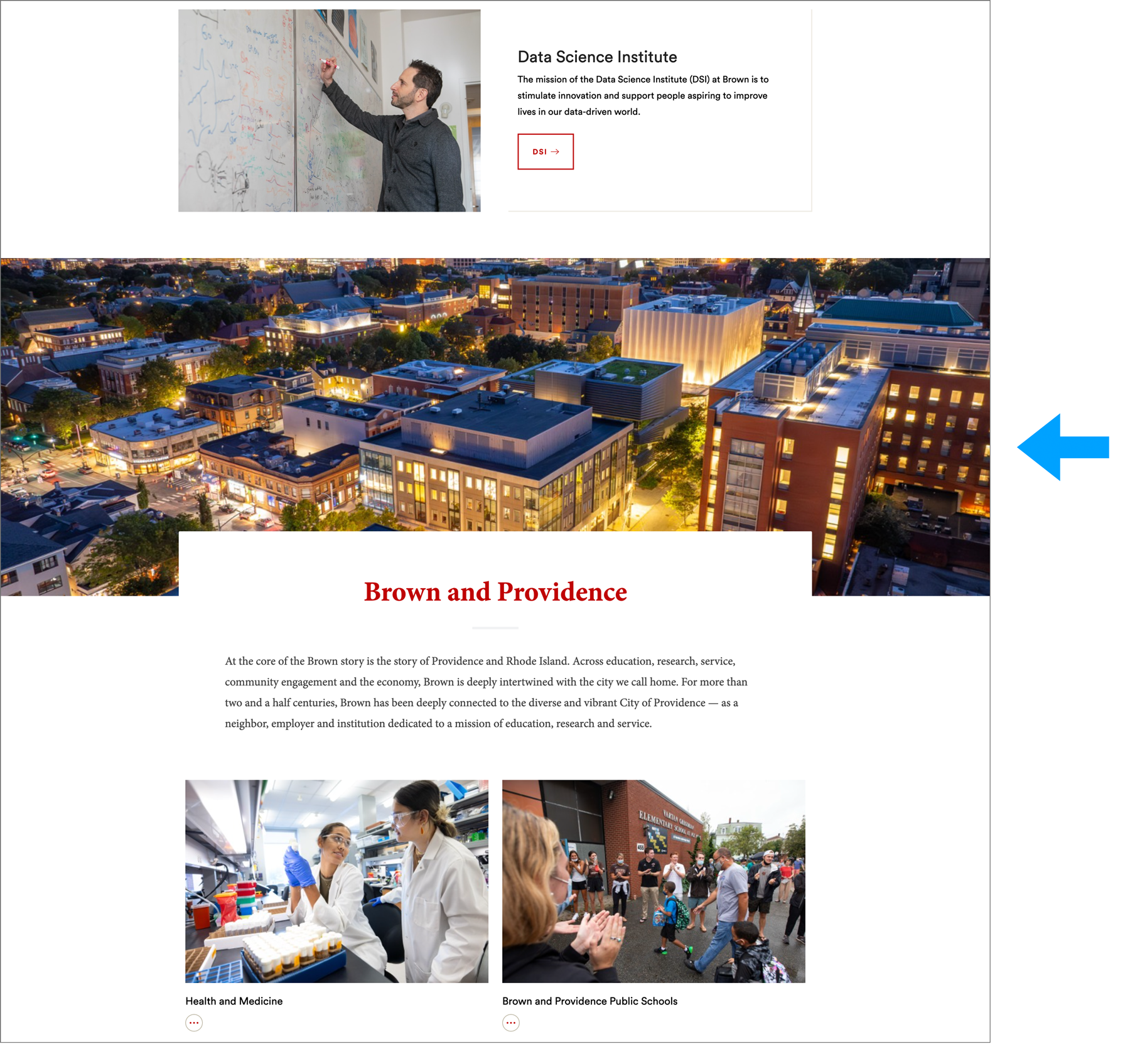
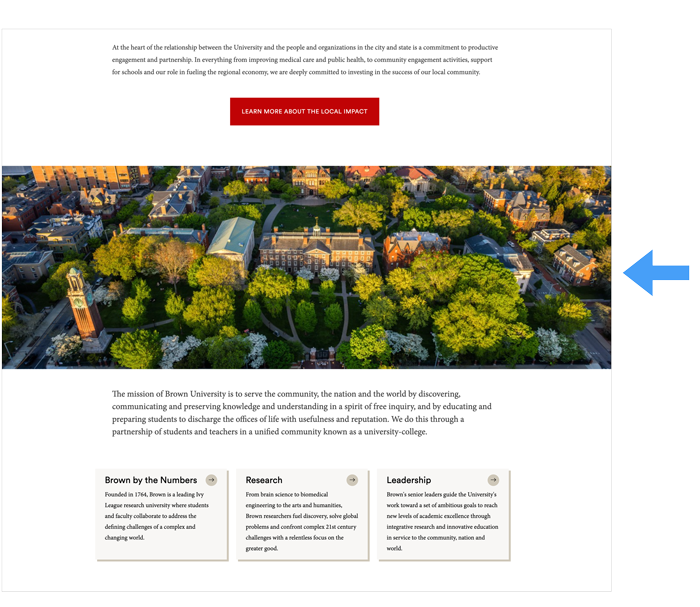
- Image Section Breaks are designed specifically for full-width pages—those without a left-column menu. On pages with left menus, they won't extend across the full browser window and therefore won't create their intended visual impact.
- Image Section Breaks work best on homepages and landing pages with multiple large content sections that need clear visual separation.
- Image Section Breaks are ideal for providing a visual cue that signals a transition in content or topic. It’s also useful when there is a need to visually guide users through a narrative or to structure long-form content.
Display Options
A Section Break with Image allows you to display:
- An image with a heading and descriptive text.
- Just an image, without text

Image Selection Guidelines
When selecting images for this component, consider these important factors:
- Simplicity and focus: Avoid overly busy or complex images that might distract from the main content of the page. The image should complement, not overwhelm, the surrounding content.
- Relevance: Select images that are directly related to the content or message of the sections they are dividing. Images should enhance or support the content rather than distract from it.
- Consider illustrations and patterns: Illustrations or subtle patterns can work well, offering a creative alternative to photography.
- Consistent style: Keep a consistent visual style across all Image Section Breaks on a page to create a cohesive look and feel throughout the page.
- High quality and high resolution: Ensure images are high-quality and large enough to maintain clarity on different screen sizes without pixelation.
Availability in Drupal Cloud
In Drupal Cloud, this component is labeled "Section Break with Image" to group it alphabetically with other section break types in the component list. Adding this component to Drupal Cloud pages initially requires assistance from the Office of University Communications (OUC) by emailing web@brown.edu. Our team can help ensure you have the appropriate page type, content strategy, and images for adding this component effectively. Once the component is placed, web content editors can freely edit or remove it from their page.
See a Sample Page Using Image Section Breaks
Pitfalls to Avoid
- This component is best used selectively and should not be the sole element on a page.
- You should never use two Image Section Break components in succession.
- Don't use image section breaks between small content sections. Avoid placing section breaks too close together on a page.
- Image section breaks shouldn't be used as the first element on any webpage that also has a banner image.
- Image section breaks should never be the last component on a page.